Contents
Introduction
Research
Design
Iteration
Final Iterated Design
Conclusion
Introduction
Welcome to TasteTrail, your one-stop destination for all things cooking! In a world filled with culinary possibilities, I understand that cooking isn't just a necessity; it's an art, a science, and a delightful journey of flavors waiting to be explored. Whether you're a novice in the kitchen or a seasoned chef, TasteTrail is here to inspire, educate, and elevate your cooking experience. I’ve created a vibrant online culinary playground where food enthusiasts of all levels can come together to discover, learn, and share their passion for cooking. The platform is designed to empower you to master the art of cooking through a variety of engaging features.
Introduction
Problem
Content Gap, Frustration, Time Wasted
Cooking enthusiasts often struggle to find reliable sources for cooking recipes and tutorials. Existing platforms lack user-friendly interfaces and comprehensive content, leading to frustration and wasted time.
Solution
Hub, Inclusive, Diverse
Design a cooking recipe and tutorial website with a centralized platform that offers a wide range of recipes and tutorials, catering to all skill levels and culinary preferences.
Research
Research
I discovered that many target users explore new recipes during weekends and special occasions when they have more time to experiment. Their goal when browsing is to find recipes that match their dietary preferences, available ingredients, and skill levels. However, many cooking websites do not offer a robust search and filtering system, which frustrated many target users. This caused many to stick with what they know than experiment with a new recipe.
Method
I conducted user surveys targeting cooking enthusiasts of various skill levels and organized remote usability testing sessions to observe users’ interactions with the website. A broad online survey was conducted, targeting a diverse group of cooking enthusiasts. The survey included questions about their cooking habits, preferences for tutorial content, frequency of website usage, and the challenges they encountered when using cooking tutorial websites. Semi-structured interviews were conducted with a subset of survey respondents. These interviews provided more detailed insights into their experiences, frustrations, and specific suggestions for improving the website.
Research > Pain Points
Through user surveys and remote usability testing, it was found that cooking enthusiasts, particularly during weekends and special occasions, seek new recipes matching their dietary preferences, ingredients, and skill levels. Frustration arises from inadequate search and filtering options on cooking websites, leading many to stick to familiar recipes rather than exploring new ones.
Overload
Users find it challenging to navigate through a vast number of recipes and tutorials. There is a need for effective categorization and filtering options.
Inadequate
Users get frustrated with incomplete of vague recipe instructions, leading to unsuccessful cooking attempts.
Mobility
Several users access the website on mobile devices, but some reported difficulties in using the site smoothly on smaller screens.
Community
Users want a way to interact with their community by sharing their tips and experiences or reviews of recipes.
Research > Personas
Persona
PRIMARY PERSONA
“I love cooking and trying out new recipes that challenge me. But sometimes it’s hard to find recipes that match my preferences. I really enjoy watching videos that break down complex techniques. A website that brings together diverse recipes and helpful tutorials would be a game-changer for me!”
Name
- Emma Griffin
Age
- 30
Education
- Bachelor’s Degree
Hometown
- Boston, MA
Family
- lives with two cats
Occupation
- Marketing Professional
Goals: The user seeks a platform that provides diverse pescatarian recipes, detailed video tutorials for learning new cooking techniques, and user-friendly navigation with organized content.
Frustrations: The user faces issues with time wastage due to unsuitable recipes and experiences disappointment caused by unclear or incomplete recipe instructions.
Emma Griffin is a 30-year-old marketing professional who has a deep passion for cooking and experimenting with different cuisines. She lives in a busy city and enjoys hosting dinner parties for her friends and family. Emma’s culinary journey started when she moved out for college and had to learn cooking from scratch. Over the years, she has honed her skills and is always looking for new and exciting recipes.
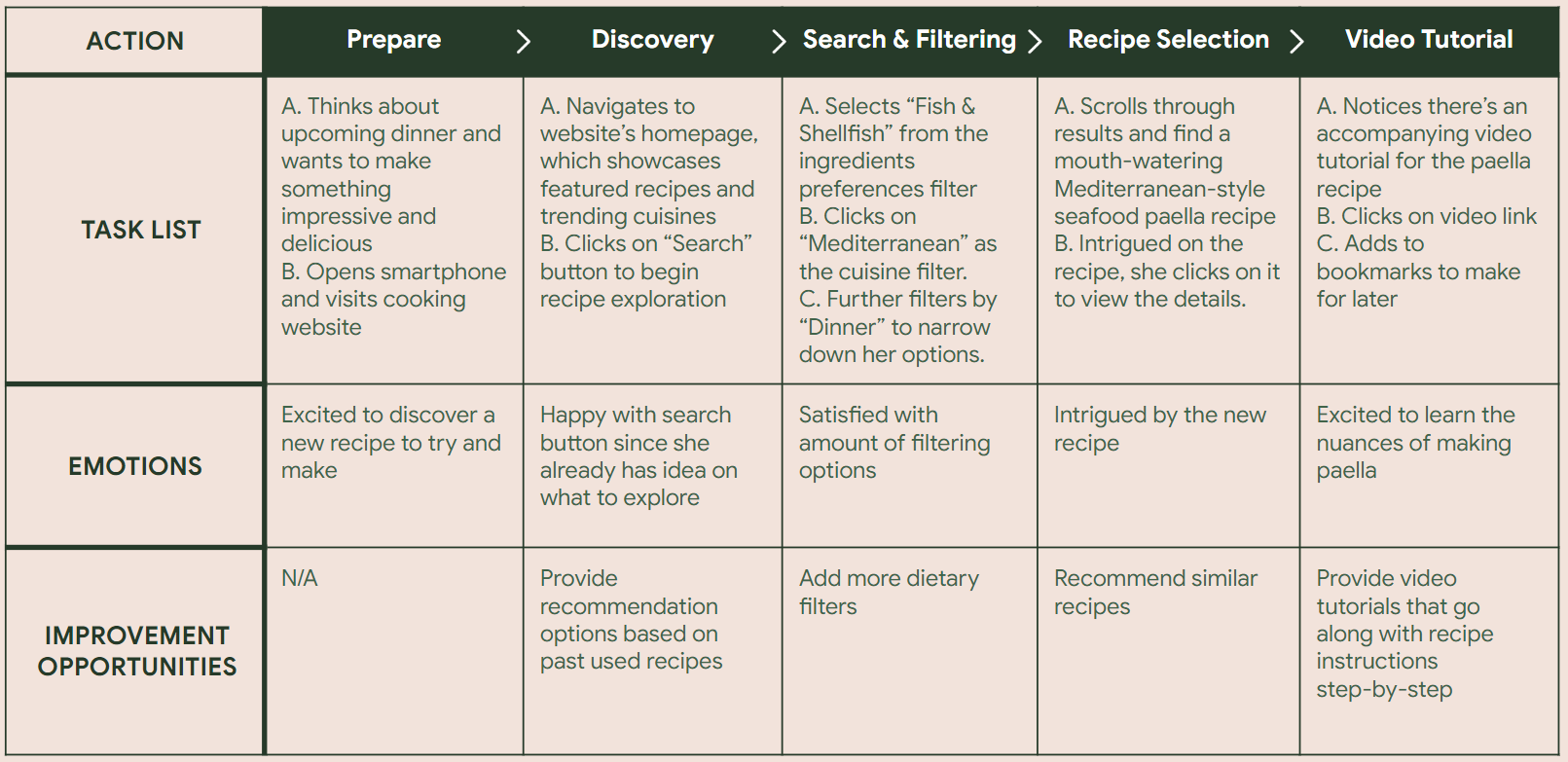
Research > User Journey Map
User Journey Map
Persona: Emma Griffin
Goal: An efficient filtering system, clear instructions, and engaging video tutorials to create a satisfying culinary experience
Research > Competitive Audit
Competitor’s
Direct
Tasty
Tasty is well-known for its visually engaging recipe videos that are widely shared on social media platforms.
WingStop
A popular food and cooking website known for its in-depth and informative approach to food, recipes, and culinary exploration.
Observations
Tasty excels in visual content and quick recipe inspiration, making it appealing to a wide audience, particularly on social media.
Serious Eats focuses on in-depth, informative content, making it a go-to resource for food enthusiasts seeking detailed explanations and food science insights.
Tasty targets a younger, visually driven audience, while Serious Eats appeals to a more intellectually curious and experienced cooking audience.
Both websites have strengths, and their approaches cater to different segments of the food and cooking community. Users can choose based on their preferences for content depth and style.
Market Positions
Tasty positions itself as a visually engaging and accessible source of food inspiration, particularly on social media platforms like Facebook and Instagram. It targets a broad audience, including younger and less-experienced home cooks who seek quick, visually appealing recipe ideas.
Serious Eats positions itself as an authoritative and information-rich resource for food enthusiasts who value depth, culinary science, and comprehensive exploration of recipes and cooking techniques. It caters to a more seasoned and intellectually curious audience.
Design
TasteTrail's design prioritizes a user-centered approach, offering an intuitive and visually engaging platform for cooking enthusiasts. With its clear instructions, interactive features, and community-building elements, TasteTrail aims to inspire culinary creativity and foster a love for cooking in users of all skill levels. Whether they are beginners or seasoned chefs, TasteTrail empowers users to embark on a flavorful culinary journey with confidence and enjoyment.
Research > Hierarchical Model
Recognizing that categorization and filtering posed significant challenges for our users, I leveraged this insight to craft a meticulously planned sitemap. The objective was to orchestrate strategic information architecture choices that would elevate the website's filtering capabilities. The chosen structure was used to deliver a user experience characterized by seamless and effortless navigation.
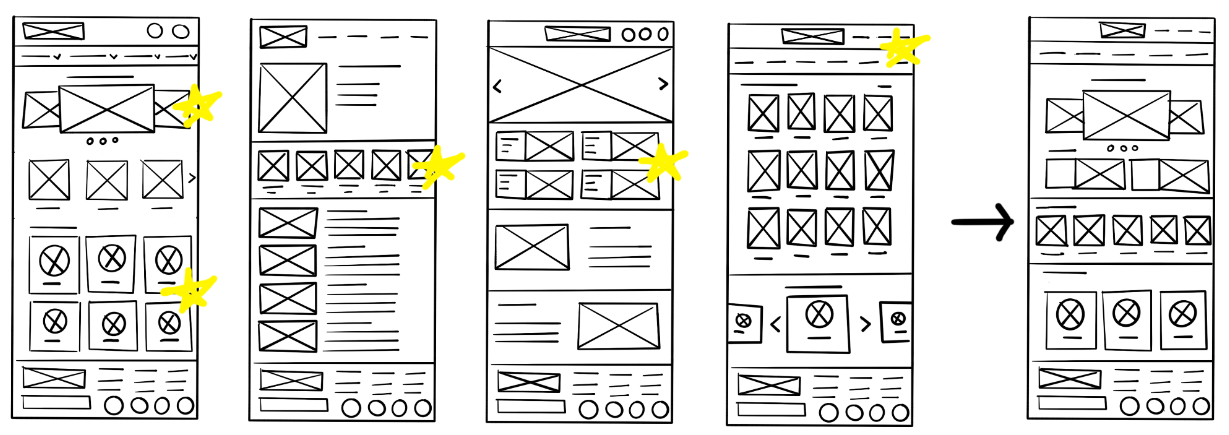
Design > Paper Wireframes
I sketched out paper wireframes for each screen of my website, keeping the user pain points about content, navigation, mobile experience and community in mind. The home screen paper wireframe focuses on optimizing the browsing experience for users.
Stars were used to mark the elements of each sketch that would be used in the initial digital wireframes.
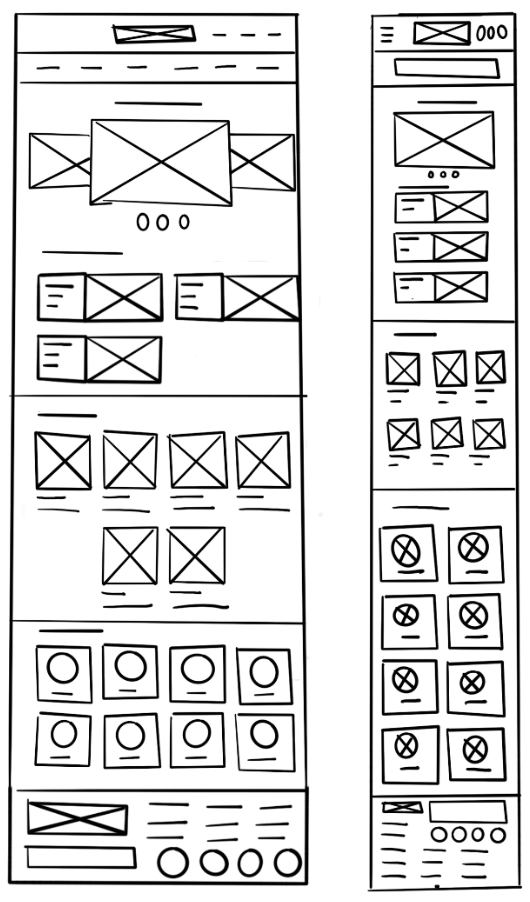
Refined paper wireframe
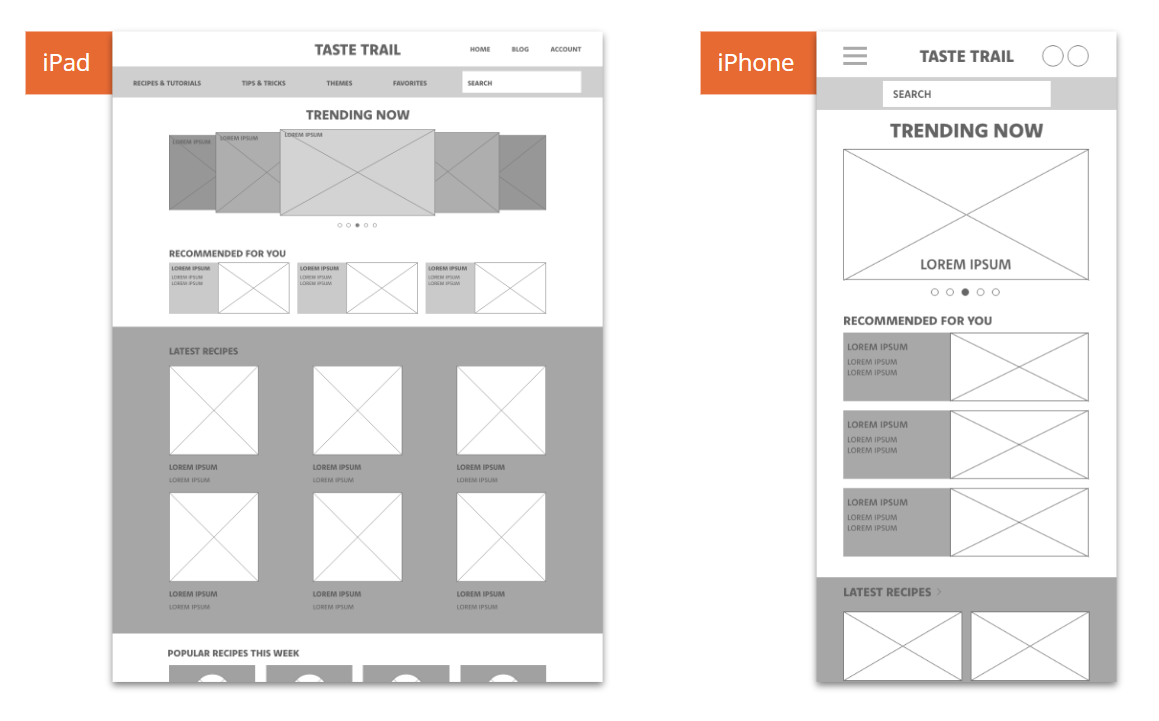
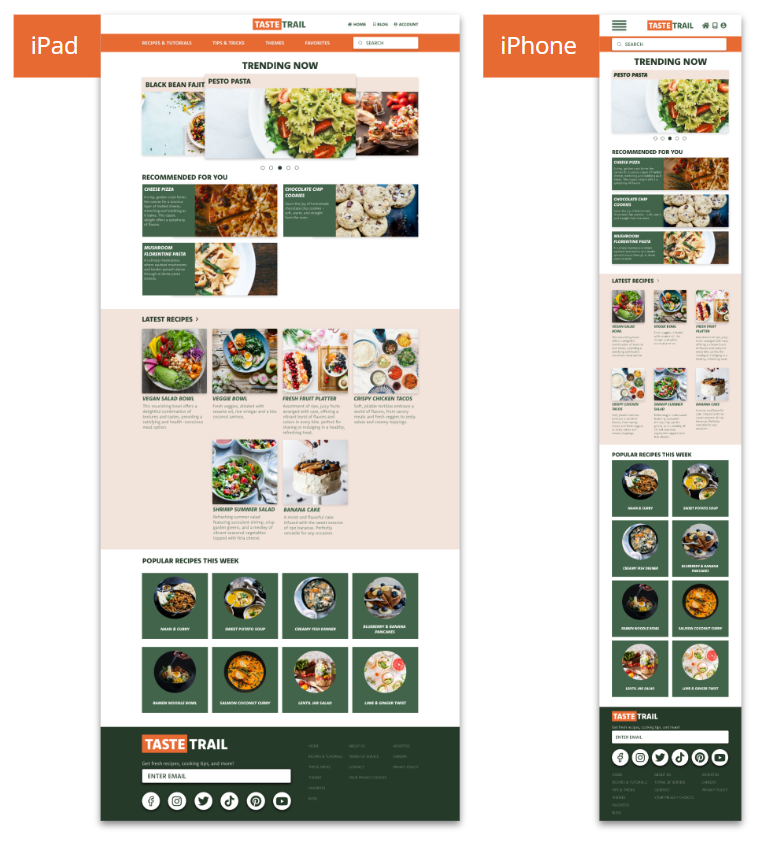
Given the diverse range of devices through which TasteTrail users engage with the platform, I initiated the process of conceptualizing and crafting designs that are attuned to various screen sizes. The objective behind this initiative is to cultivate a comprehensive responsiveness throughout the website. In doing so, I aim to guarantee an optimal and seamless user experience, irrespective of the specific device employed by our audience. This undertaking encompasses an extensive evaluation of the user interface and user experience elements, ensuring that the design adapts fluidly to the unique characteristics and requirements of each device, thereby upholding our commitment to accessibility and usability across the entire spectrum of user interactions.
iPad
iPhone
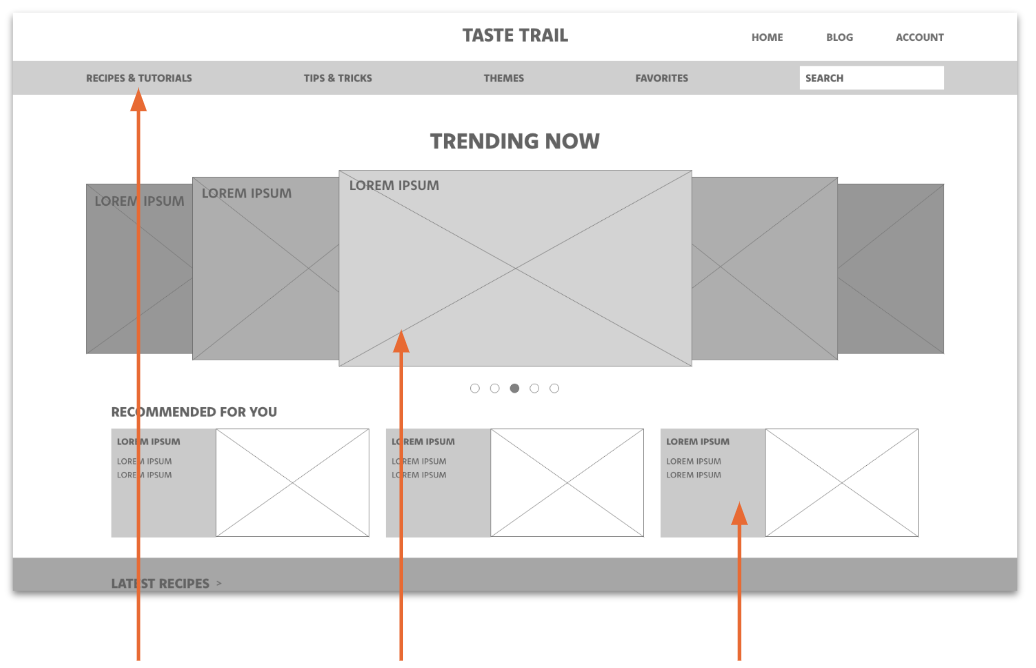
Design > Digital Wireframes
Moving from paper to digital wireframes made it easy to understand how the redesign could help address user pain points and improve the user experience.
Prioritizing useful button locations and visual element placement on the home page was a key part of my strategy.
Navigation bar optimized for filtering recipes & tutorials
Carousel of images for easy browsing of what’s trending
Recommendations based on past cooking activity
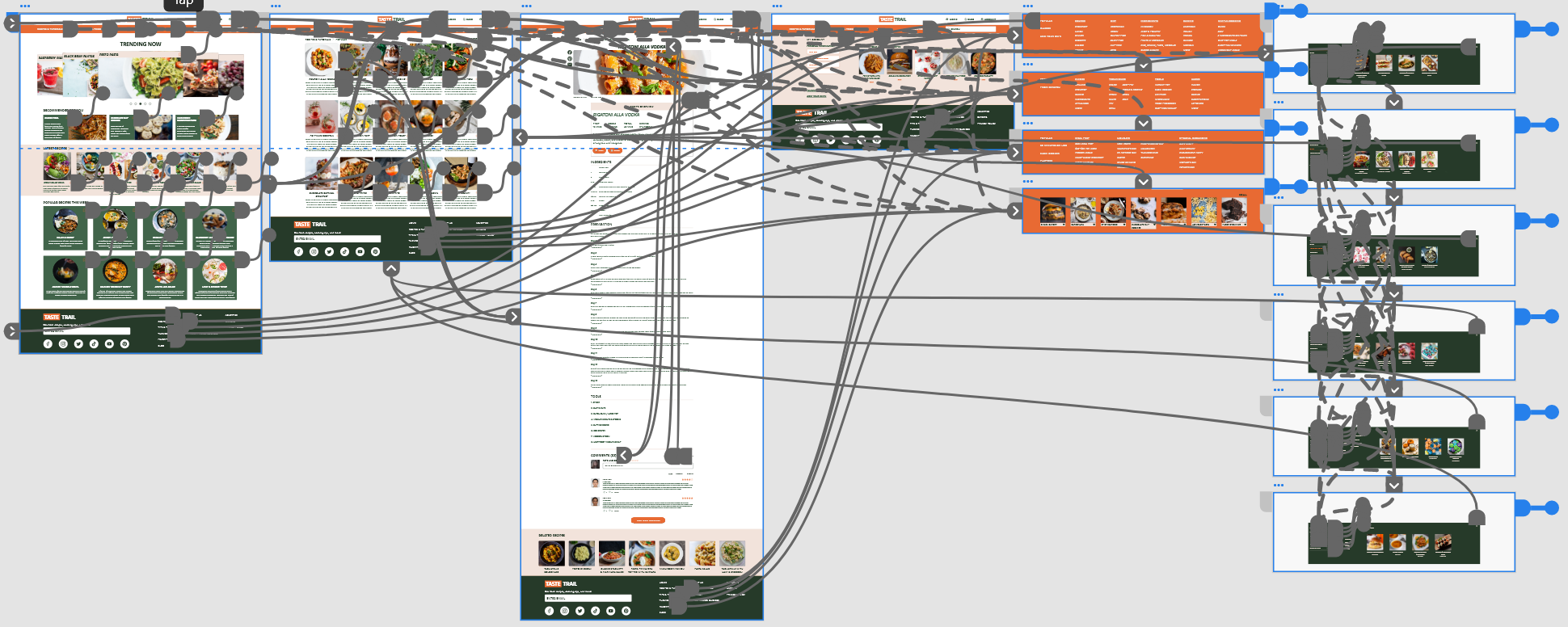
Design > Low-fidelity Prototype
To create a low-fidelity prototype, I connected all of the screens involved in the primary flow for finding and viewing a cooking recipe.
At this point, I had received feedback on my designs from members of my team about things like placement of buttons and page organization. I made sure to listen to their feedback, and I implemented several suggestions in places that addressed user pain points.
View TasteTrail: Lo-Fi Prototype
Iteration
Below highlights the ongoing process of refining and improving the project. I am continually reviewing and enhancing the work based on feedback, testing, and evolving requirements. This iterative approach ensures that I adapt to changing circumstances, address issues, and strive for continuous improvement throughout the project lifecycle. It's a commitment to excellence and responsiveness in achieving the projects goals. Each iteration represents an opportunity for improvement, learning, and adaptation.
Iteration > Usability Study
Research Quesitons
How quickly can users find a specific recipe or cooking tutorial on the website, and what obstacles or challenges do they encounter during their search?
Are users able to seamlessly move between different sections of the website without confusion or frustration?
Are the filtering options and criteria provided by the website sufficient and user-friendly in helping users narrow down their choices and discover relevant content?
What aspects of the website do users find most satisfying and enjoyable, and conversely, what aspects lead to user dissatisfaction or frustration?
Participants
5 participants
Two males, two females, and one foreign individual, all between the ages of 16-75 years old:
Novice cook
Experienced home cook
Time-conscious user
Tech-savvy user
Elderly user
Methodology
20-30 of minutes
United States, Remote
Unmoderated Usability Study
Perform tasks in a low-fidelity prototype
Iteration > Insights
Portions
Users did not see an option to adjust serving sizes and ingredient quantities
Individuals with busy schedules who seek quick and efficient cooking solutions, including recipes with short preparation and cooking times.
Users responsible for cooking family meals and seeking recipes that are family-friendly, quick, and easy to prepare.
Interaction
Users would like somewhere to engage with others like a comment section to seek clarification, share tips, and learn from others’ experiences.
Filtering
Users want a more robust search and filtering system implemented to help quickly locate recipes based on specific criteria
Participants from different cultural backgrounds who are interested in recipes from various cuisines and culinary traditions.
Participants who follow specific diets, such as vegetarian, vegan, gluten-free, or keto, and need recipes that align with their dietary restrictions.
Iteration > Lo-Fi Iterations
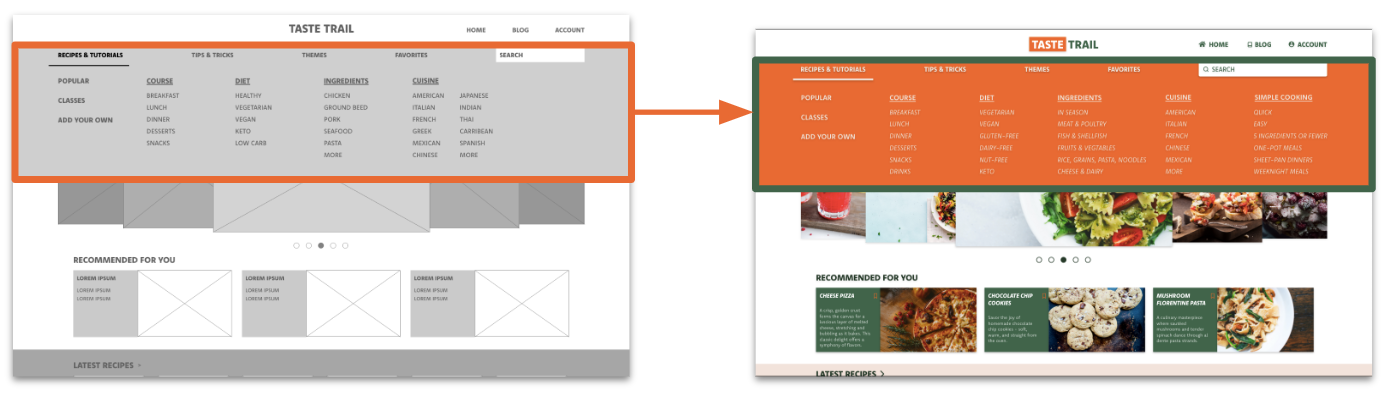
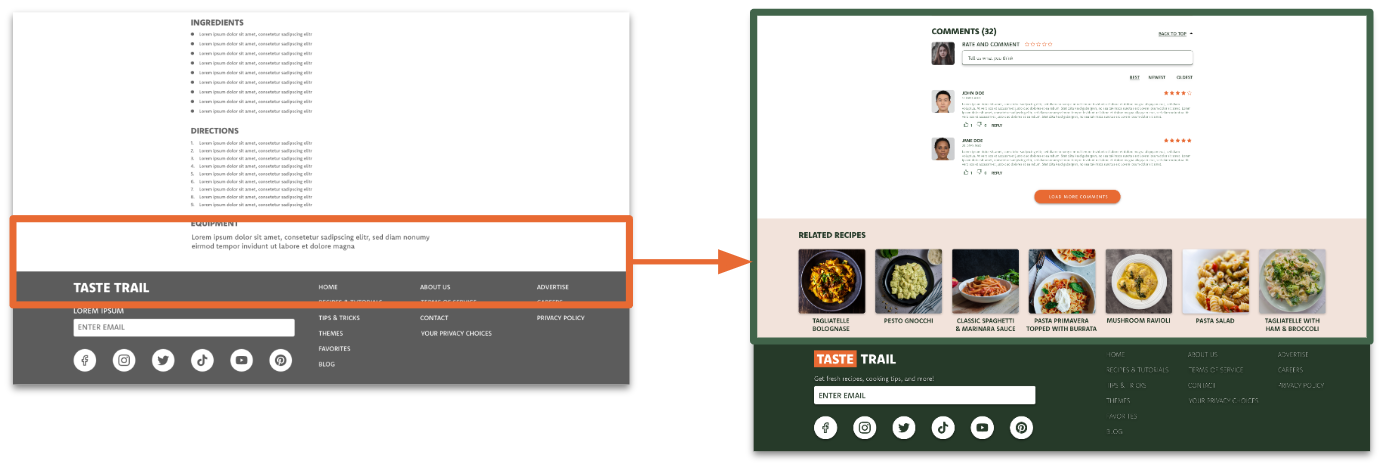
I enacted enhancements to elevate the website's filtering system. One pivotal modification involved the expansion of available categories, providing users a diversified array of options when looking for specific recipes. A diverse criteria such as cuisine type, dietary restrictions, and more has broadened the selection for users empowering them with a more comprehensive and tailored culinary exploration experience.
I implemented strategic enhancements to enhance user engagement and knowledge sharing. Specifically, I introduced an interactive comment section, fostering a vibrant community where users can exchange tips and insights. Additionally, I integrated a 'Related Recipes' section at the conclusion of each recipe, enabling users to seamlessly discover culinary creations akin to their interests and preferences.
BEFORE
AFTER
BEFORE
AFTER
Iteration > Mockups
I included considerations for additional screen sizes in my mockups based on my earlier wireframes. Mainly because users browse from a variety of devices. I felt it was important to optimize the browsing experience for a range of device sizes, such as mobile and tablet so users have the smoothest experience possible.
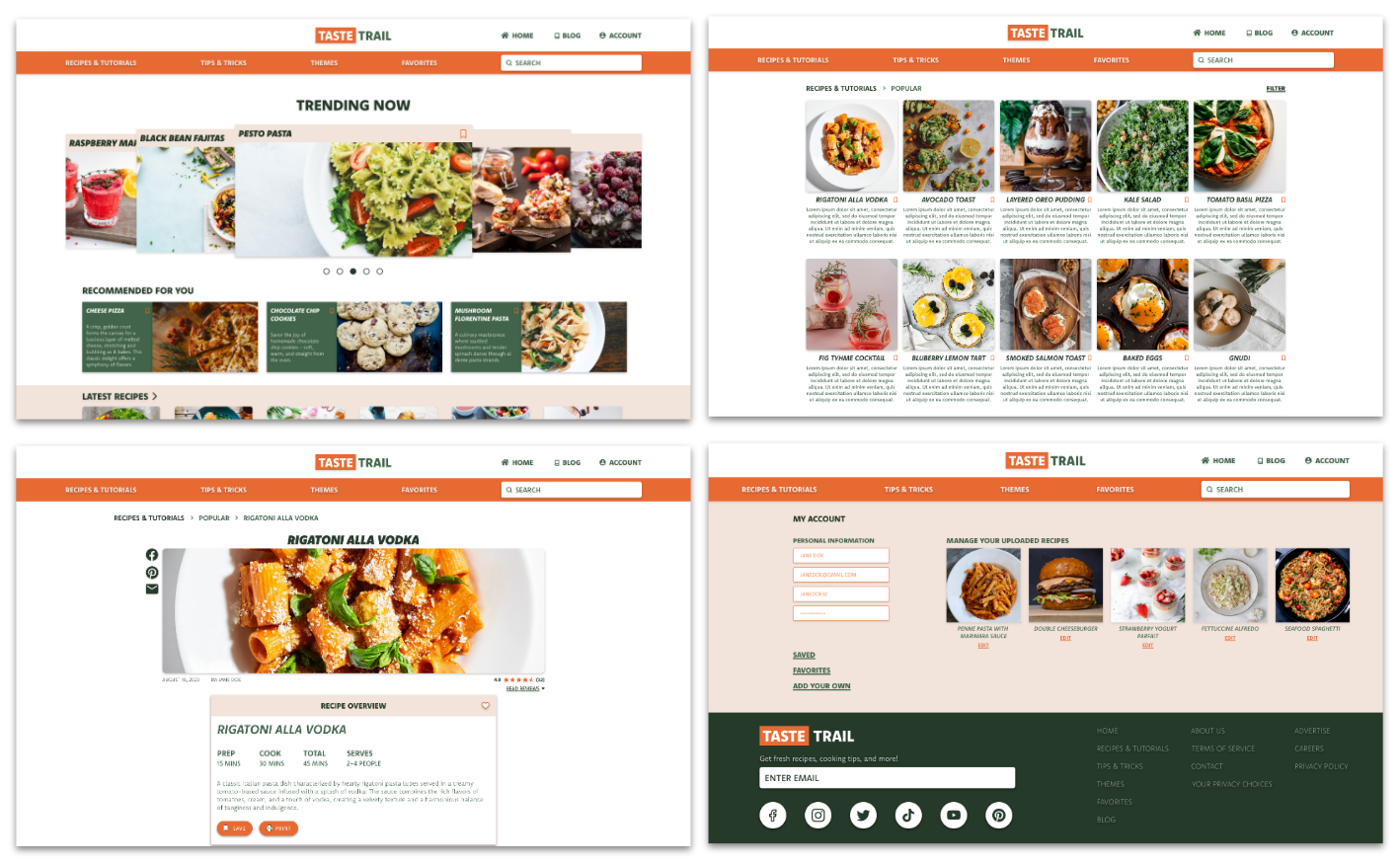
Final Iterated Design > Hi-Fi Prototype
My high-fidelity prototype adhered to the established user flow from the low-fidelity prototype, seamlessly incorporating the refined design iterations derived from the insights gathered during the usability study.
Explore TasteTrail: Hi-Fi Prototype
Conclusion
By addressing pain points related to content navigation, recipe clarity, and mobile usability, the platform can create a more engaging and effective user experience. Incorporating user feedback and insights into the design and development process will likely result in increased user satisfaction and retention.